Not dissimilar to Gordon, WE ARE (A)LIVE!!!


Hi there!
So on Friday night a mate of mine posted about Ludum Dare taking place over the weekend, and since I'm looking to work in this sort of field professionally in future I figured I should take part. While initially I'd intended to make this in Python using PyGame, upon seeing the theme and visualising the sort of game I wanted to make I realised I could do it in standard front-end web dev languages - HTML, CSS and JavaScript. This past week I've started looking at various tutorials specifically on CSS and JavaScript (neither of which I've used in about 5 years, and I'd really had no serious JS experience prior to this project) so it was a brilliant opportunity to just make something and implement some of the recent learning.
AND GOLLY.
I've learned so much from putting this together, and the rough design is very much based on the most recent tutorial I covered (Brad Traversy's Movie Seat Booking system: https://vanillawebprojects.com/projects/movie-seat-booking/) . While I'm sure I'll look back on the code and cringe, it's worth acknowledging (to myself!) that my understanding of these concepts has grown exponentially over the past 48 hours. Game Jams are SOOOOO good for learning as it's a project with huge freedom, a short deadline and no consequences.
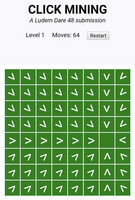
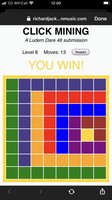
So the game itself.
The initial idea was pretty immediate to me when I saw the theme of "Deeper and Deeper"; digging into something, seeing the strata, uncovering, etc. I was also wondering about zooming into something ("Enhance..."), but due to my own technical limitations I decided to maintain a static grid. I sketched out a basic gameplay loop (which initially had a "bomb" so you could actually lose, but I scrapped that as I got to know what I was making) and honestly it changed very little during production.
While I mention him in the credits for the game I can't stress how useful it was to sit down with my Dad and go through the whole game, explaining every line and discussing how things could be done with equal parts explanation and development. Just having a sounding board on a solo project is invaluable and I'm so grateful for his time and patience with this.
Anyway, the most satisfying part of this project was making it playable in-browser, and then adjusting the stylesheet to work properly on mobile! This has been something I've struggled with in previous projects, for which I generally use Unity. Having a reliable workflow for making games which are then immediately usable/adjustable for mobile has been a golden panacea for me, and I very much look forward to future projects.
So here we are - there's still more time left for Ludum Dare but I'm more than delighted with the project as is so I'm going to leave it. There are so many possible developments (audio, variable colour schemes, different map sizes etc.) but I'm happy with where it is, and really proud of this sweet spring chicken o' mine.
Thanks for reading and if you do play it please let me know what you think!
- Rich
Files
Click Miner (Ludum Dare 48)
Top-down mining clicky game
| Status | Released |
| Author | jacksorjacksor (Richard Jackson) |
| Genre | Puzzle |
| Tags | click, Ludum Dare 48, mining, Point & Click |
Leave a comment
Log in with itch.io to leave a comment.